In this tutorial, we'll show you how to easily add a delivery or service availability lookup widget. If you offer your services or delivery to specific zip codes, postcodes, neighbourhoods, etc.., this widget will allow your customers to easily see if you service their area. If you use multiple delivery services in specific areas, you can indicate multiple services for each area as well.
An example of the final result is available via our delivery availability lookup widget demo here.
Here are the steps on how to add a delivery or service availability checker widget to a Squarespace website:
1. Create a DeliveryChecker account
The first step is to create a DeliveryChecker account. You'll be able to manage your delivery/service areas, for example the zipcodes or postal codes you deliver to or service. You can also add multiple services per area you service.
2. Copy Your DeliveryChecker Embed Snippet
In the dashboard, go to the "Embed Widget" page. Here, you can select and copy the embed snippet.
3. Open Your Squarespace Website Editor
With the embed snippet we copied in Step 2, it's time to access your Squarespace account. Here, go to the page where you'd like to use the delivery or service availability lookup widget and click "Edit Page Content".
4. Paste Your DeliveryChecker Embed Snippet
In the top right of your Squarespace page editor, click the "plus" button to add a new block.

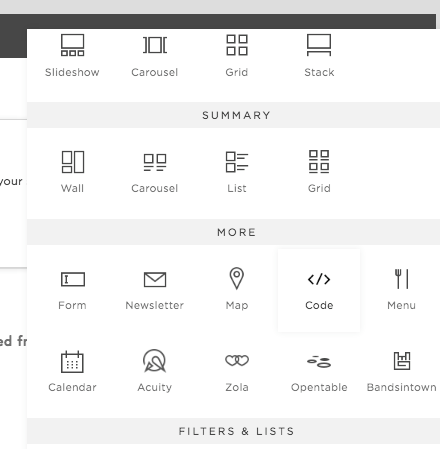
In the window that pops up, scroll down and select the "Code" block element under "More":

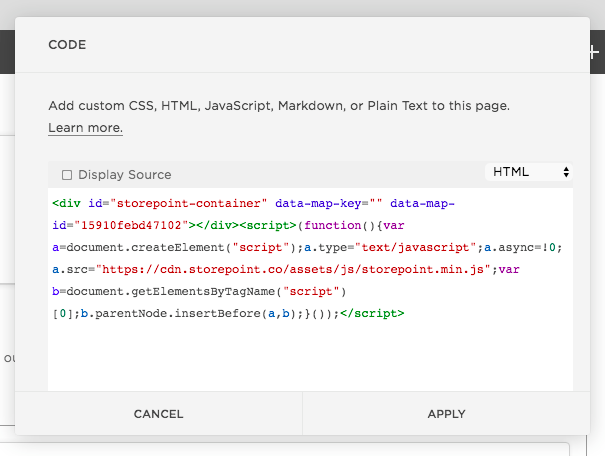
Now, simply paste the DeliveryChecker embed snippet into the text box in your Squarespace editor and click "Apply":
5. Click "Apply" and Save The Page in Squarespace
Remember to save your page before exiting. Now your delivery availability widget has been successfully added to Squarespace!